A bar chart is extensively used to illustrate comparisons between individual items or categories.
The data arranged in columns or rows of a worksheet can be plotted in a bar chart. In bar charts, the categories are organized along the vertical axis with the data values along the horizontal axis.
SpreadJS supports the following types of bar charts. In the examples shown below, the annual sales record for Quarter 1, Quarter 2 and Quarter 3 for different categories of gadgets: Mobile Phones, Laptops and Tablets is depicted in different types of bar charts.
-
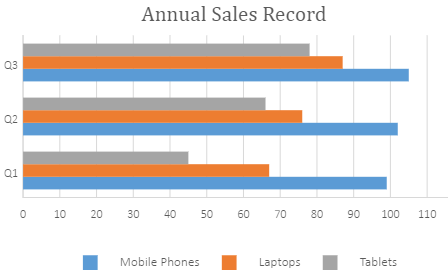
Clustered Bar Chart
A clustered bar chart displays the comparisons of values across different categories.
An image of a clustered bar chart is shown below:

-
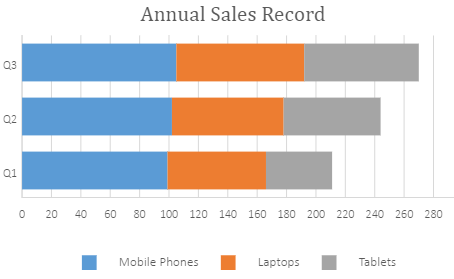
Stacked Bar Chart
A stacked bar chart displays the relationship of each item/category to the whole in two-dimensional and three-dimensional rectangles.
An image of a stacked bar chart is shown below:

-
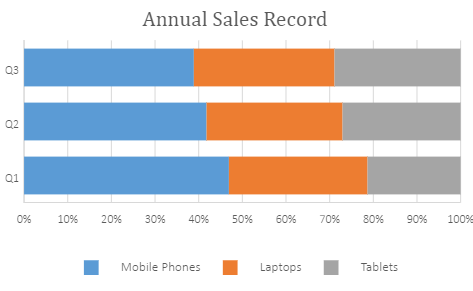
100% Stacked Bar Chart
A 100% stacked bar chart displays the comparisons of percentage that each of the values contribute to the total across different categories.
An image of a 100% stacked bar chart is shown below:

Using Code
This code shows how to add different types of bar charts in a spreadsheet.
| JavaScript |
Copy Code
|
|---|---|
|
var chart_barClustered, chart_barStacked, chart_barStacked100, sheet; window.onload = function () { //prepare data for chart //add barClustered chart //add barStacked chart //add barStacked100 chart sheet.resumePaint(); |
|